Diseño y Experiencia de Usuario van de la mano. No podemos pensar estos conceptos de modo separado ya que se retroalimentan todo el tiempo. Y ahora sumamos otro concepto: lo minimalista.
Navegar por un sitio web que tenga los elementos necesarios para realizar las acciones deseadas sin dudas o distracciones, o utilizar una aplicación que no esté sobrecargada de imágenes o videos, es beneficioso para las personas usuarias. Y diseñar teniendo en cuenta estos parámetros, es pensar en quienes usan y usarán nuestros productos digitales.
Tener en claro quienes son los user persona (o los buyer, en el caso de CX) es fundamental para lanzar estrategias acordes y, sobre todo, para lograr los objetivos deseados. Es por eso que en UX es muy importante investigar, analizar e iterar.
La Experiencia de Usuario trata, en líneas generales, de simplificarle la vida al usuario al momento de interactuar con productos digitales. ¿Y si comenzamos por el diseño?
En esta nota te contaremos por qué una estructura gráfica simple y sencilla puede resultar más efectiva para:
- Las personas usuarias.
- Los objetivos del negocio.
Qué es un diseño web minimalista
El diseño web minimalista es una tendencia que crece a pasos agigantados dentro del mundo de la Experiencia de Usuario.
¿En qué consiste? En la simpleza y en el buen entendimiento. Se centra en dejar lo esencial en la web para mejorar de forma notoria la UX y facilitar la navegación.
Como su nombre lo indica, este tipo de diseño nace del minimalismo, una corriente artística que, para hacerse notar y destacarse, emplea solo los elementos mínimos, básicos e indispensables. Nada de excentricidades, solo simpleza.
Si bien es un concepto bastante conocido y utilizado en arquitectura, cuando hablamos de Experiencia de Usuario, el diseño web minimalista es importantísimo.
De hecho, forma parte de las 10 heurísticas de usabilidad creadas por Jacob Nielsen y esto dice al respecto: “Las interfaces no deben contener información que sea irrelevante o que rara vez se necesite. Cada unidad adicional de información en una interfaz compite con las unidades de información relevantes y disminuye su visibilidad relativa.
Esta heurística no significa que tenga que usar un diseño plano, se trata de asegurarse de mantener el contenido y el diseño visual enfocados en lo esencial. Asegúrese de que los elementos visuales de la interfaz sean compatibles con los objetivos principales del usuario”.
En síntesis, el diseño minimalista forma parte de una buena navegabilidad, usabilidad y accesibilidad.
Desde NN Group dan un ejemplo de usabilidad y minimalismo con la imagen de una tetera.
 NN Group
NN Group
Al respecto, dicen que “Una tetera adornada puede tener elementos decorativos excesivos que pueden interferir con la facilidad de uso, como un mango incómodo o difícil de lavar la boquilla”.
¿Qué significa esto? Que solo lo esencial debe estar a la vista para no confundir ni desviar la atención del usuario.
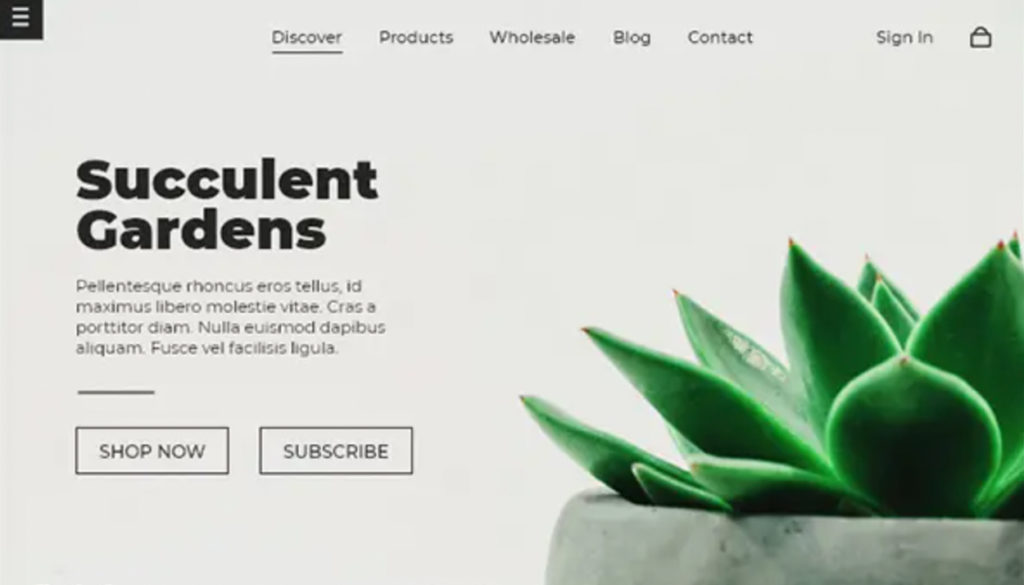
Si lo trasladamos a un sitio web, este puede ser un ejemplo de diseño minimalista:

Podemos ver formas simples, colores neutros y elementos que se camuflan de manera armónica, sin generar excesos.
Algunos consejos que ayudarán a un diseño minimalista son:
- Mantener el contenido y el diseño visual de la interfaz de usuario enfocados en lo esencial y solo en eso.
- No permitir que los elementos innecesarios distraigan a los usuarios de la información que realmente necesitan.
- Priorizar el contenido y las funciones para respaldar los objetivos principales.
Recomendaciones para que el diseño minimalista de tu web sea un éxito
Tener en cuenta que lo que la persona usuaria siente y necesita es indispensable para generar diseños exitosos.
¿Te has puesto a pensar en que, si tu diseño es complejo y no llega a entenderse, los usuarios se irán y no cumplirán ni su propio objetivo ni el de tu negocio?
Una mala Experiencia de Usuario puede traerte muchos dolores de cabeza y, entender que los errores pueden evitarse o ser mucho menores si hay una previa etapa de research (investigación) te ayudará mucho.
Y si bien el diseño minimalista es simpleza en esencia exterior, no lo es en su desarrollo e implementación. Tienes que ser cauteloso/a para determinar qué es lo que necesitan las personas usuarias y tu marca.
Antes de pasar a los consejos, hablemos de la interfaz o UI. Es muy importante que dicha interfaz permita que los usuarios naveguen sin complicaciones.
Debes tener claro qué elementos son esenciales y cuales son accesorios y/o pueden obviarse.
Para saber qué elementos funcionarán en tu diseño, prototipa. Es un gran paso que te ahorrará problemas futuros.
¿Y luego, qué? Por supuesto, iteración. Prueba si el diseño se entiende y si es lo efectivamente minimalista que deseas que sea.
Otra clave es definir bien los puntos focales que estarán en tu web, como llamadas a la acción, imágenes, textos, etc.
Y, por último pero no menos importante, el contenido. Estructura textos e imágenes teniendo en cuenta la arquitectura de la información y los principios de UX writing.
Ahora sí, te daremos algunos consejos para que tu diseño web minimalista pase de complejo a simple:
1 - Aprende a utilizar los espacios vacíos con inteligencia
Es normal que, a la hora de diseñar, sientas que hay muchas cosas que ubicar, por ejemplo, en una página web. Pero, hay determinar qué es lo primero que verá el usuario y llamará su atención.
Cuando comienzas a eliminar contenido que no es esencial, quedan espacios en blanco. ¿Cómo los rellenarás? Con inteligencia y sagacidad UX.
Cuando un sitio web tiene una cantidad adecuada de espacios en blanco, obtendrá una sensación de calma para las personas que ingresan. Es lo que necesitan, un mensaje de “aquí encontrarás las respuestas que buscas” y no una confusión gráfica y textual.
Esos espacios en blanco, llamados negativos, tienen un propósito: llamar la atención del espectador hacia un punto específico y guiarlo a través del sitio. Algunas personas consideran que el espacio negativo es tan importante para el diseño como el contenido, las imágenes, los elementos gráficos y el texto.
¿Tú qué opinas?
2 - Elige las imágenes adecuadas para ganar la batalla minimalista
Depende de la estética de tu marca, deberás ser minucioso/a a la hora de optar por las fotografías, ilustraciones o cualquier tipo de elemento gráfico a considerar.
Que una página tenga imágenes de calidad no es sinónimo de minimalismo.
Ten en cuenta que, mientras menos cargada esté tu web, aumentará su velocidad de carga ¡y eso es un gran plus!
3 - Escoge minuciosamente las tipografías
Pocas fuentes y diferentes estilos, eso es lo que necesitas para crear un producto digital minimalista.
Selecciona la tipografía adecuada y elige la que más va con el estilo que deseas mostrar.
La experiencia de las personas que interactúen con tu producto será mejor y recordarán tu marca. Haz que tengan un buen viaje mientras navegan, por ejemplo, en tu sitio web.
4 - Opta por una paleta de colores que sincronice
Si bien el diseño monocromático se usa a menudo, no es un requisito excluyente para el diseño minimalista.
Minimalismo es hacer las cosas sencillas, al igual que la UX. Ambas se conjugan, se complementan y se ayudan mutuamente.
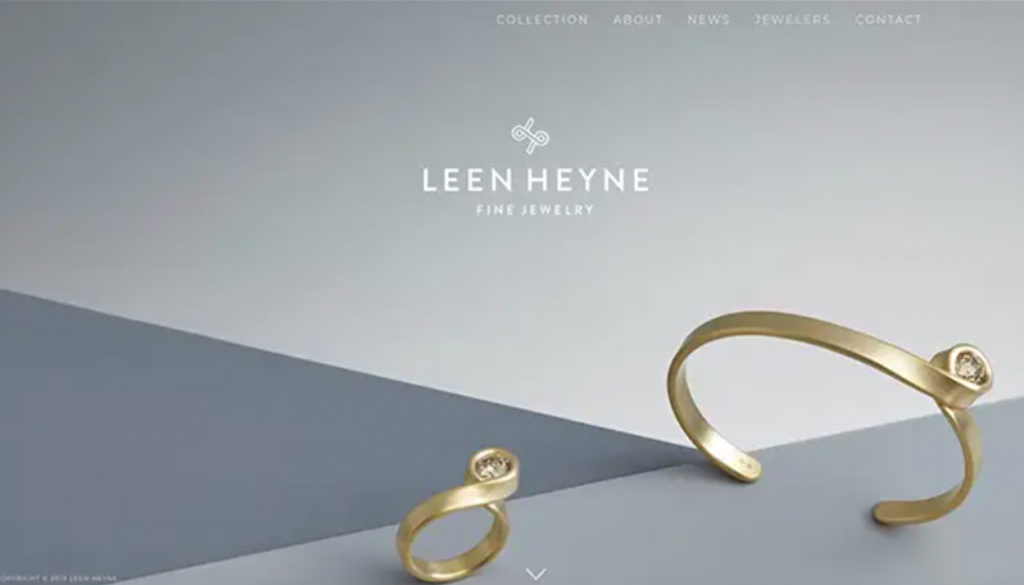
Ahora bien, ¿si tu web es blanca ya automáticamente en minimalista? La respuesta es “¡No!”. Mira como este ejemplo refuta el tono blanco como sugerente de minimalismo.

Recuerda que la paleta de colores que elijas influirá en tu diseño.
En resumen
El diseño web minimalista es parte de la UX. Mejora esa experiencia que las personas usuarias tienen con una interfaz y ayuda a que el negocio también cumpla con sus objetivos.
Además, reduce las fricciones visuales y ayuda al mayor entendimiento de los conceptos que quieres transmitir. Piensa que, mientras menos elementos gráficos no necesarios hay en tu sitio web o app, más fácil será la navegación.
¿Te gustaría emplear los conceptos de minimalismo en el diseño de tu web? ¡Hazlo! Es un gran camino para mejorar la Experiencia de Usuario y de Clientes.


 Casos de éxito
Casos de éxito



